(주로 Reference 글들을 번역/요약하는 방식으로 작성되었습니다)
Hoisting 관점에서 var/function/function* vs let/const/class
All declarations are hoisted in JS.
However, var/function/function* are initialized as undefined whereas let/const/class are uninitialized. This means that a ReferenceError exception is thrown when you try to access it before initialization. It will only get initialized when let/const/class statement is evaluated, everything before that is called the temporal dead zone
Reference:
https://stackoverflow.com/questions/31219420/are-variables-declared-with-let-or-const-hoisted
Polyfill이란?
A polyfill is a piece of code (usually Javascript on the Web) used to provide modern functionality on older browsers that do not natively support it.
For example, a polyfill could be used to mimic the functionality of an HTML Canvas element on Microsoft Internet Explorer 7 using a Silverlight plugin, or mimic support for CSS rem units, or text-shadow, or whatever you want.
ex) core-js, babel/polyfill
Reference:
https://blog.bitsrc.io/how-to-write-cross-browser-web-apps-f26f0c5b49cb
Backend for Frontend (BFF)란?
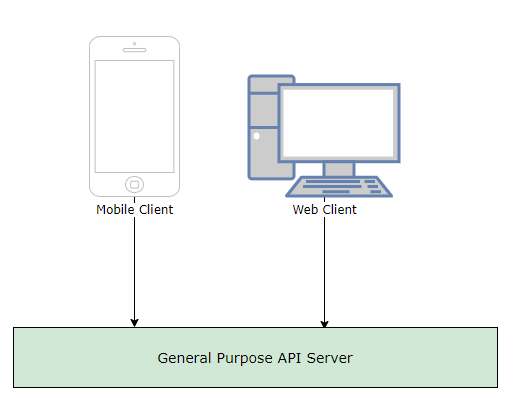
- Multiple clients with a single general-purpose server

Very simple but hard to maintain monolithic structure as service grows. Adding new features may cause side effects. Builds and tests take forever to run and it takes days to debug test failures.
- Multiple clients with a microservices architecture

Microservices are greate for scalability and help solve a bunch of problems. Backend teams are typically responsible for a single service and no longer tripping over each other. Individual microservices are lightweight, customizable, decoupled, and readily extensible
However, there are still boundary issues amongst frontend teams. The responsibility of handling multiple clients is still encoded in one or many services. Frontend engineers are struggling to jam multiple use-cases into a single API layer and the customer experience is beginning to suffer.
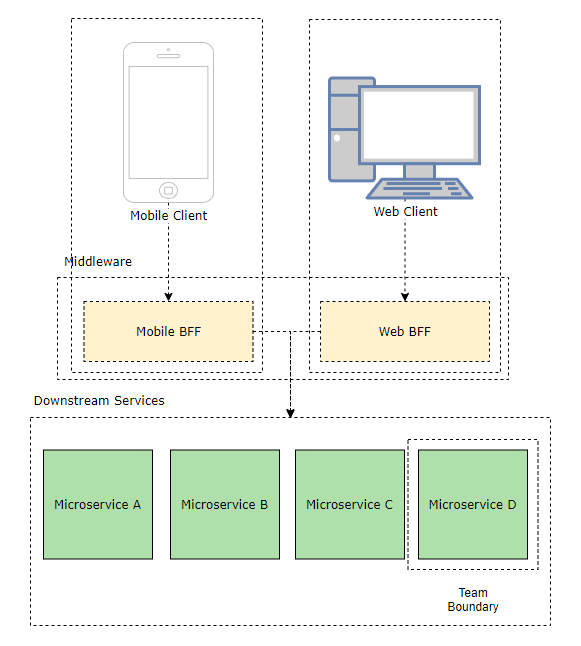
- Multiple clients with dedicated backends and a microservices architecture

Because our clients have very different needs. The BFF applications are lightweight translation layers that decouple individual clients from downstream services and server only a single frontend.
Benefits:
- Frontend teams gets ownership of both their client app and its underlying resource consumption layer.
- Mobile team is able to make changes such as payload size and requeset freqency reduction without having to extend and fork APIs developed for web-based use-cases.
- Encapsulation
Reference:
https://medium.com/frontend-at-scale/frontend-architectural-patterns-backend-for-frontend-29679aba886c
SASS / SCSS
CSS의 문법은 배우기 쉽지만 프로젝트가 커짐에 따라 점점 유지보수가 어려워진다. 이러한 CSS의 한계를 보완하기 위해 사용하는 CSS Preprocessor가 SASS이다. SCSS는 SASS의 3번째 버전에서 추가되었는데 SASS의 모든 기능을 지원하면서 CSS구문과 완전히 호환되도록 만들어졌다.
SASS를 사용하면 다음과 같은 기능들을 사용할 수 있다.
- 변수
- 조건문과 반복문
- Import
- Nesting
- Mixin
- Extend/Inhertiance
SASS는 CSS pre-processor로서, SASS자체로 브라우저에 적용하는 것이 아니라 CSS를 확장해서 쉽고 편리하게 쓰기위해 쓰는 스크립팅 언어이기 때문에 컴파일을 하여 CSS로 변환한뒤 적용된다.

Reference:
https://velog.io/@jch9537/CSS-SCSS-SASS
https://jinminkim-50502.medium.com/css-preprocessor-sass-scss-25dc8329f867