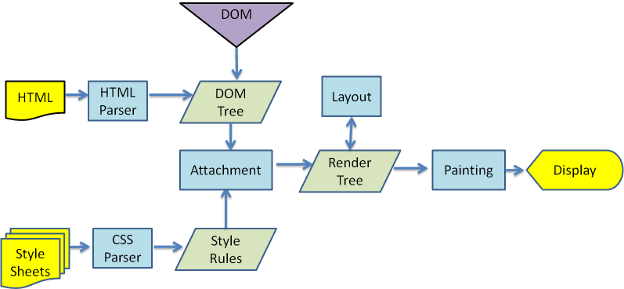
브라우저 Rendering 과정

Virtual DOM이 필요한 이유
위의 Rendering과정에서 볼 수 있듯이, 만약 DOM에 변화를 주게된다면, Rendering Tree를 만드는 과정부터 다 다시 계산을 해야된다.
Complex SPA에서는 많은 숫자의 DOM manipulation이 일어나게 되는데 이를 매번 실제 DOM에 변화를 주게된다면 매우 비효율적이다.
따라서 DOM manipulation이 필요할 때, 바로바로 실제 DOM에 변화를 주는 것이 아니라 중간에 Virtual DOM을 두고
이를 변경함으로써 일종의 Buffering을 만드는 것이다. 기존에는 30번의 DOM manipulation이 일어났다면,
이 30번을 Virtual DOM에 우선 반영하고, 30번 변경이 된 최종 결과물을 실제 DOM에 반영함으로써 단 1번만 계산을 수행하면 된다.
이 작업은 render function과 화면에 element를 출력하는 작업 사이에 이뤄지며 이를 reconciliation이라고 한다.
Virtual DOM은 offline DOM(in-memory representation)으로 실제로 rendering되는 것이 아니므로 변경하는 비용이 크지 않다.\
Virtual DOM은 DOM을 추상화 한 자바스크립트 객체를 구성하여 사용한다.
업데이트하는 과정은:
- 업데이트한 전체 UI를 Virtual DOM에 re-rendering
- 실제 DOM과 생성된 Virtual DOM을 비교
- 바뀐 부분만 실제 DOM에 적용
Reference:
https://hashnode.com/post/the-one-thing-that-no-one-properly-explains-about-react-why-virtual-dom-cisczhfj41bmssp53mvfwmgrq
https://brunch.co.kr/@eight-two-five/14